Windsurf (以前稱為 Codeium) 是和 GitHub Copilot 類似的產品,透過大型語言模型 (LLM),可以幫助開發人員產生程式片段,猜測將輸入的程式碼,以及協助除錯。以下將介紹重要功能、下載與安裝方式 (以 VSCode 為例)。
目錄
Codeium 特色
- 個人使用完全免費 (需要登入 / 註冊一個免費的帳號)。
- 支援多種不同的整合開發環境 (IDE),以及不同的程式語言。
- 主打程式碼的自動完成、對話協助產生 / 除錯程式片段等功能。
- 不會使用非 GPL 授權的程式碼進行訓練。
Codeium 重要功能
以下使用 Visual Studio Code (下稱 VSCode) 示範重要功能。
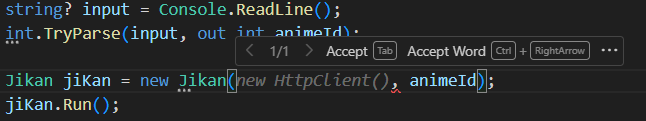
輸入程式碼時,可以看到 Codeium 出現程式碼的提示,按下 Tab 鍵就可以套用。

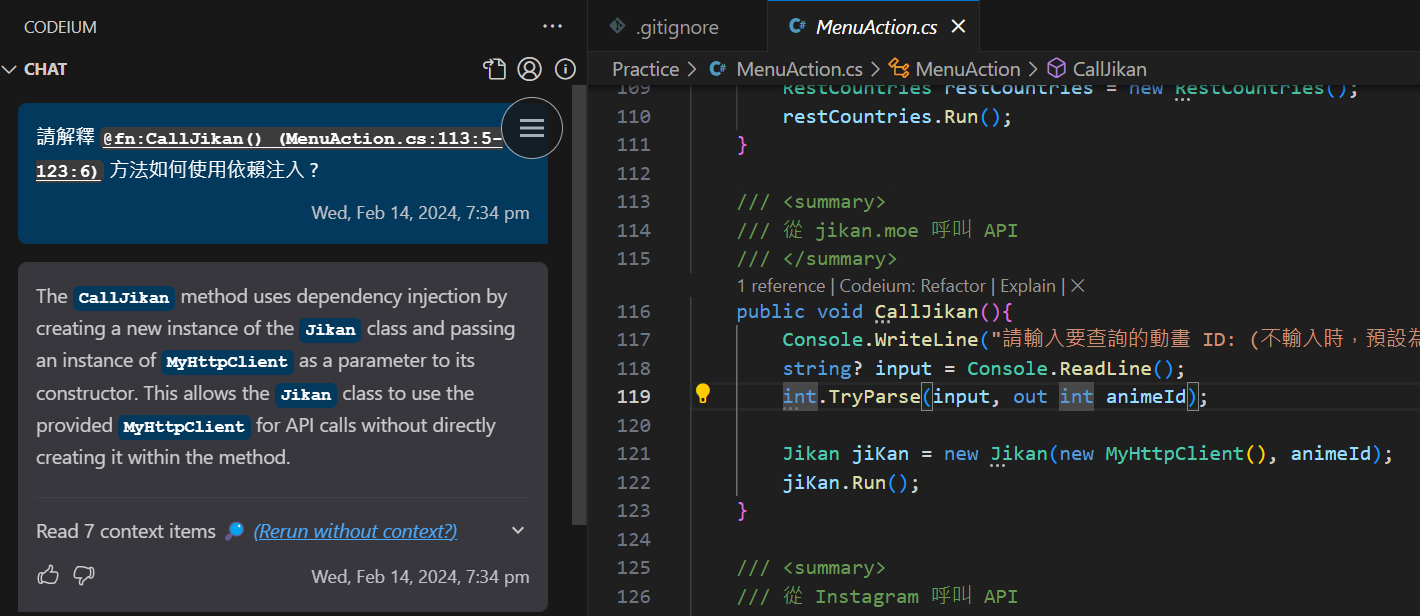
可以按下左方的 Codeium 圖示,輸入問題獲得程式的回答,輸入中英文皆可。若答案為英文,也可要求輸出中文的答案。此外,可以用 @ 符號指定特定的類別或函數。

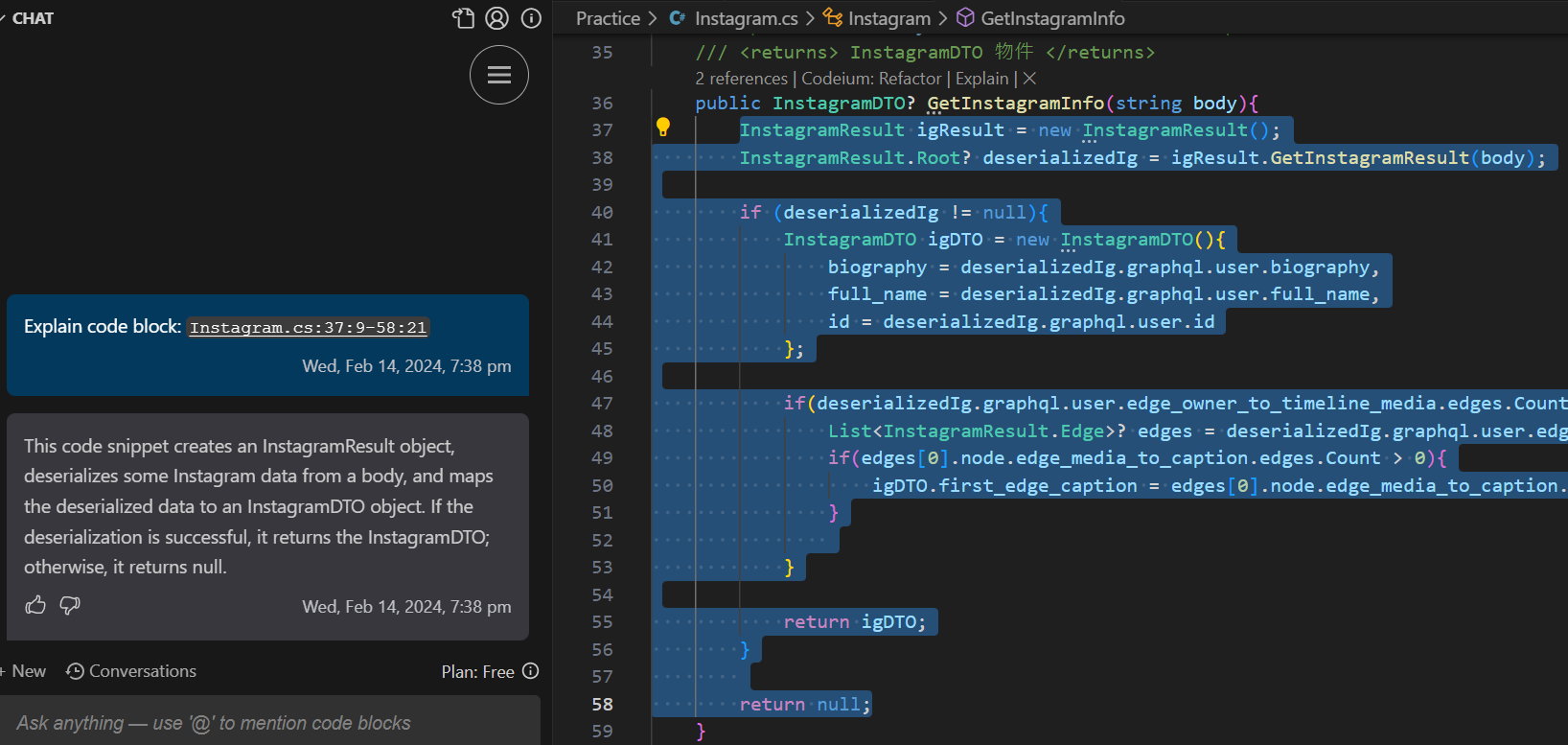
選取程式碼要求 Codeium 解釋其邏輯。

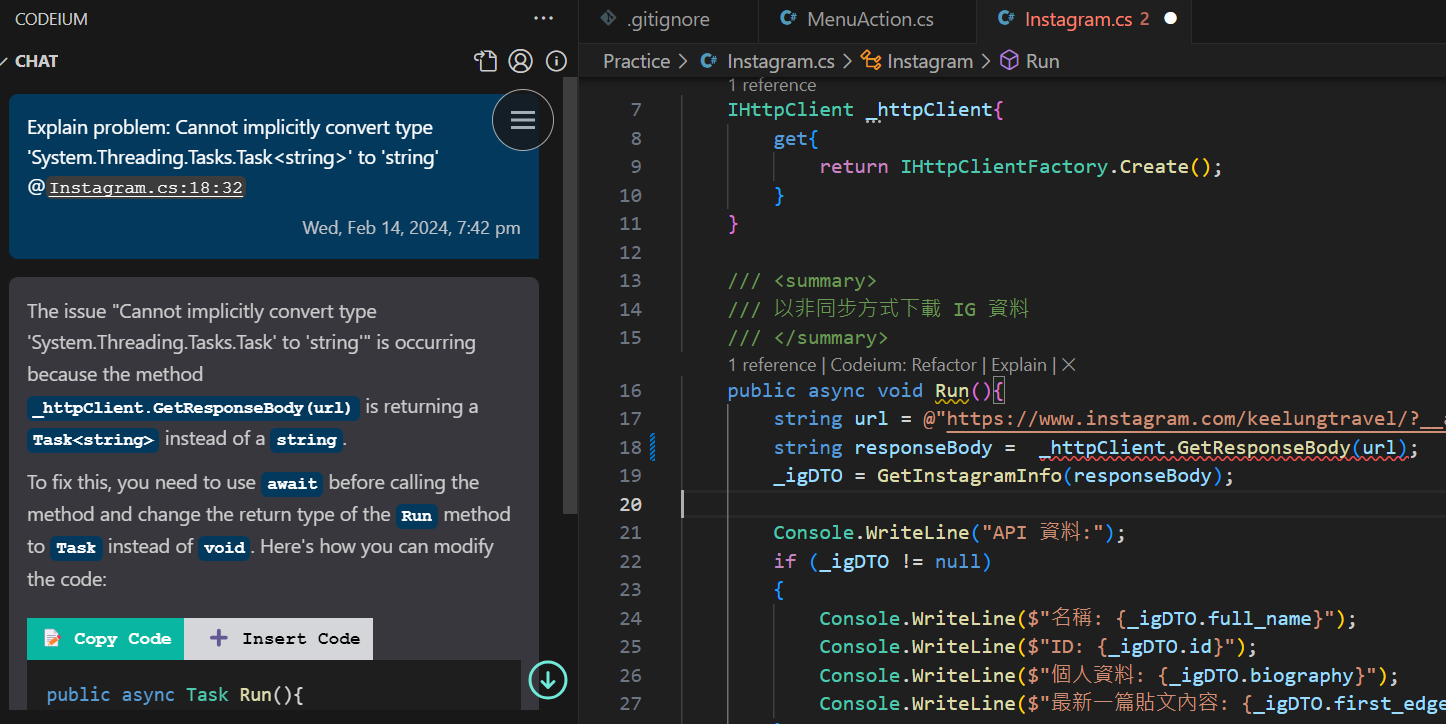
發生錯誤時,也能在錯誤的提示中要求解釋。

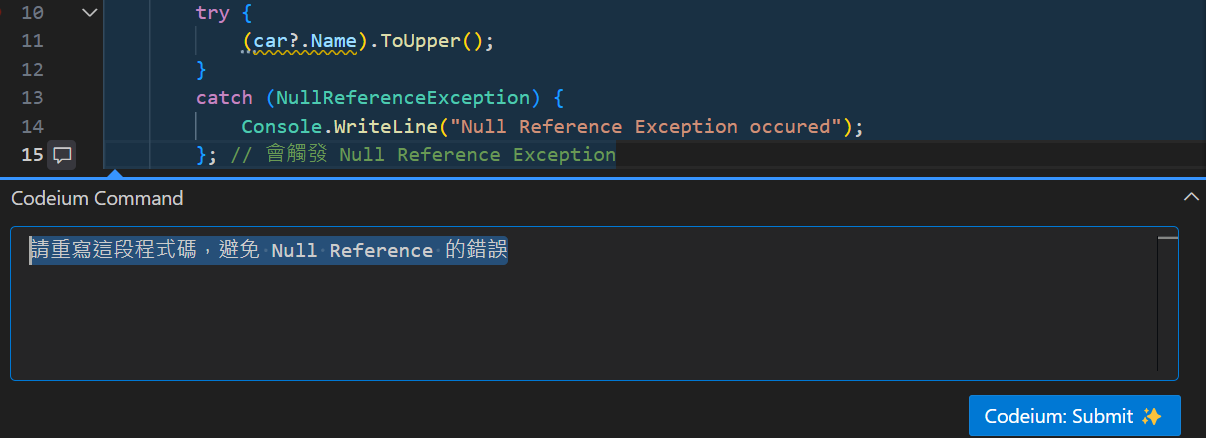
在程式碼的任一處按下 Ctrl + Shift + I 組合鍵,會出現 Codeium Command 方塊,可以在裡面輸入指令。

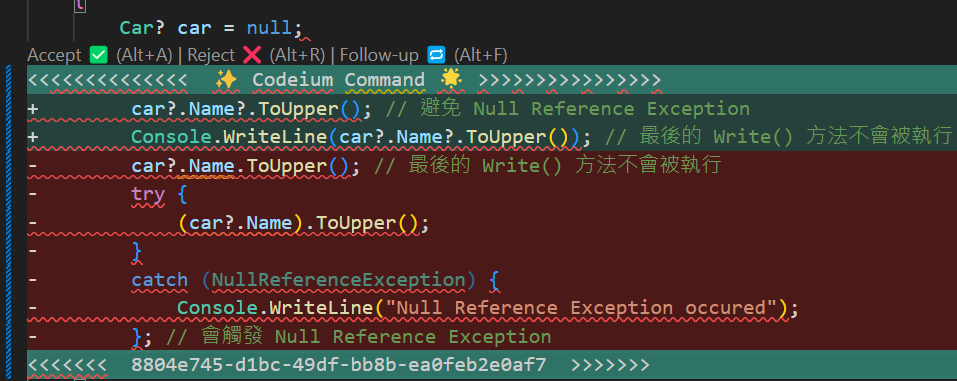
如果 Codeium 有變更內容,可以選擇要接受或拒絕變更。

進階:設定 Context
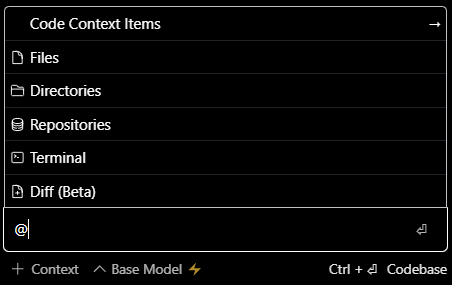
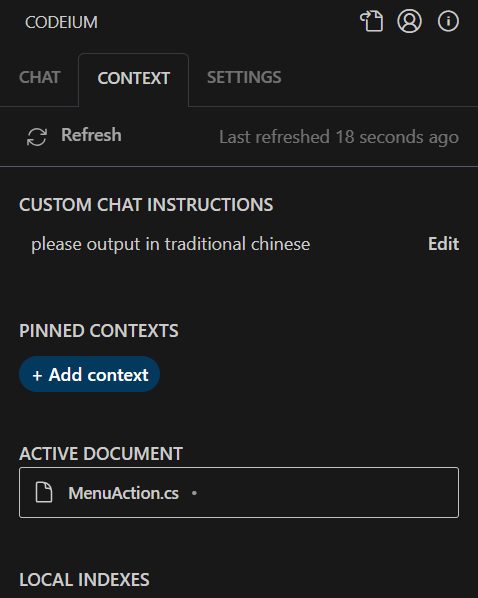
可以在 Codeium 的窗格中,在下方找到 Context 區域。在這裡可以設定:
- 設定產生提示的來源:可以是本機端的相關資料夾、已開啟的檔案等等。
- 按下 Advance 可以設定自訂的提示字。輸入後,執行的自動完成 / 對談皆會套用自訂提示。例如:輸入「use C# 6.0 syntax」指定使用特定版本的語法。(經測試,可能會有沒套用提示效果的情形。)
- 在按下 Advance 後,可以在 Local Indexes 看到本機引用的來源。
 △目前版本畫面 (2024/12)
△目前版本畫面 (2024/12)
 △舊版畫面,Context 位於上方分頁
△舊版畫面,Context 位於上方分頁
VSCode 特定專案停用 Codeium
雖然 Codeium 遵守嚴格的隱私權政策,不會利用上傳的程式碼訓練模型,但程式碼仍會被送至遠端伺服器,以提供自動完成的功能。
由於目前版本的 Codeium 不能設定要排除使用的目錄,若有不想使用 Codeium 產生程式碼的專案,可以使用 VSCode 內建功能,在專案目錄停用擴充套件 (包含 Codeium),來避免上傳程式碼。
1. 在 VSCode 中開啟需要設定的目錄。
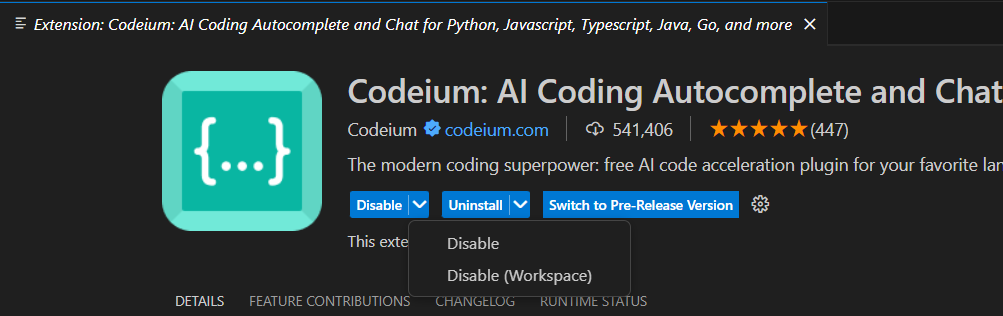
2. 從左方開啟 Extensions 頁籤,然後選擇 Codeium,再按下 Disable 右方的小箭頭,並選擇 Disable (Workspace)。

3. 以後 VSCode 開啟該目錄時,就不會啟動 Codeium (可觀察右下方未載入 Codeium 伺服器)。
Codeium 下載與安裝 (以 VSCode 為例)
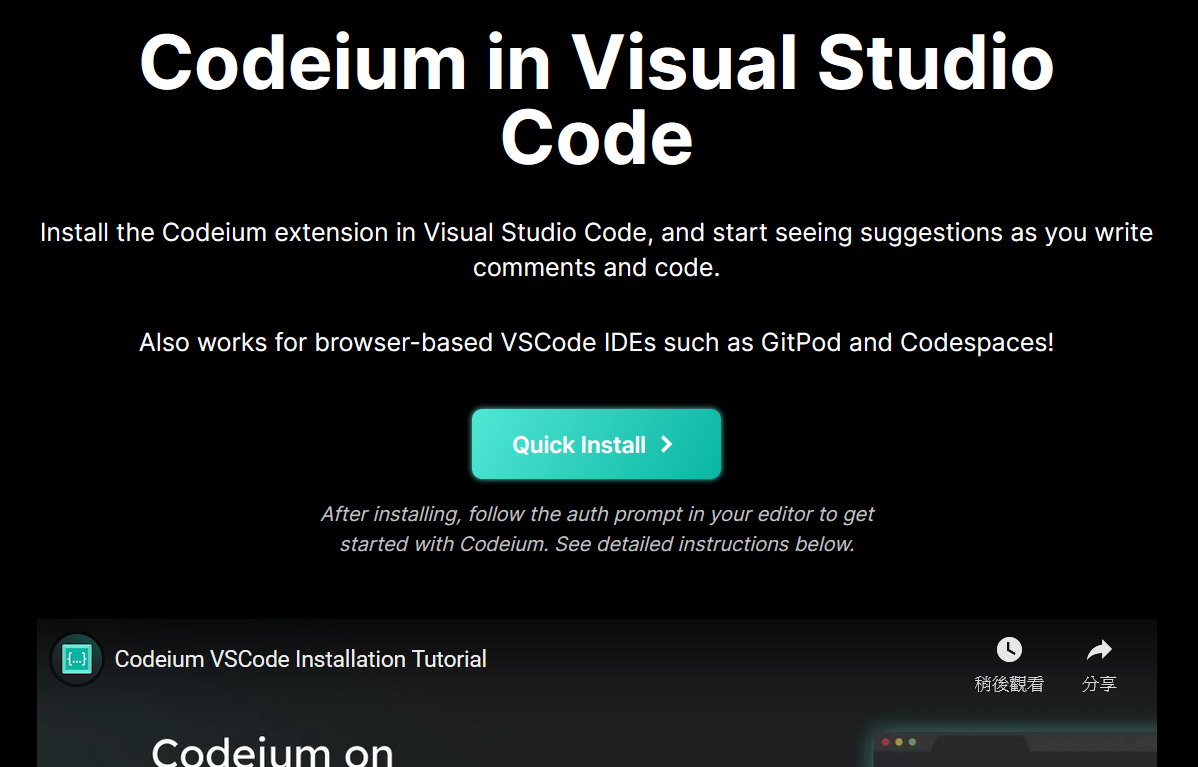
1. 進入官網,按下右邊的下載。

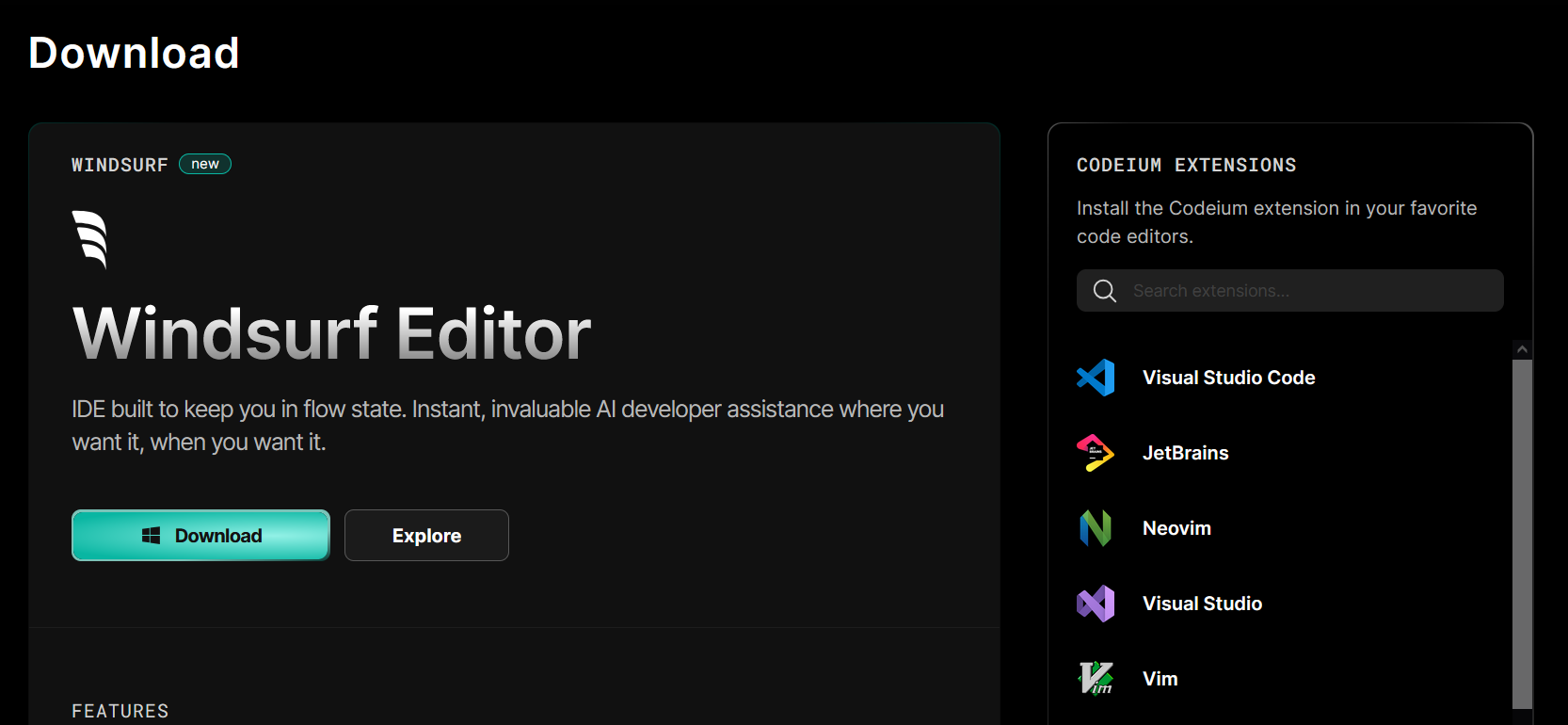
2. 選擇右方要安裝 Codeium 的 IDE,這裡選 Visual Sutdio Code。

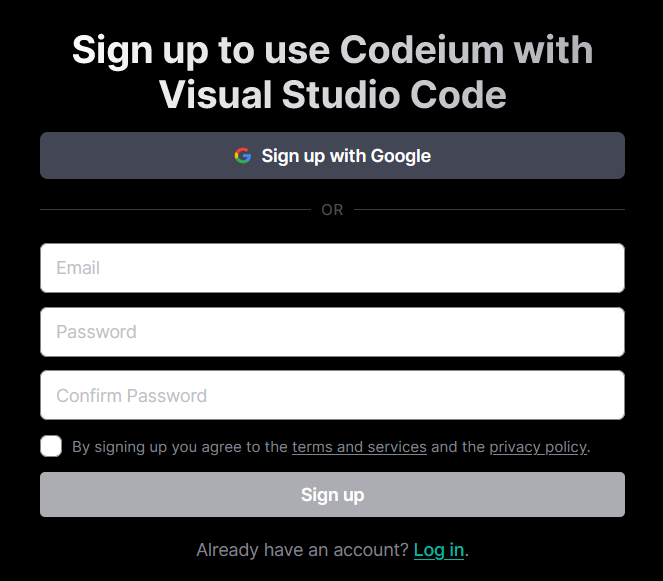
3. 註冊帳號或登入。

4. 按下 Quick Install 按鈕,如果瀏覽器有詢問是否同意開啟連結,選擇同意。此頁面下方也有手動安裝的說明。

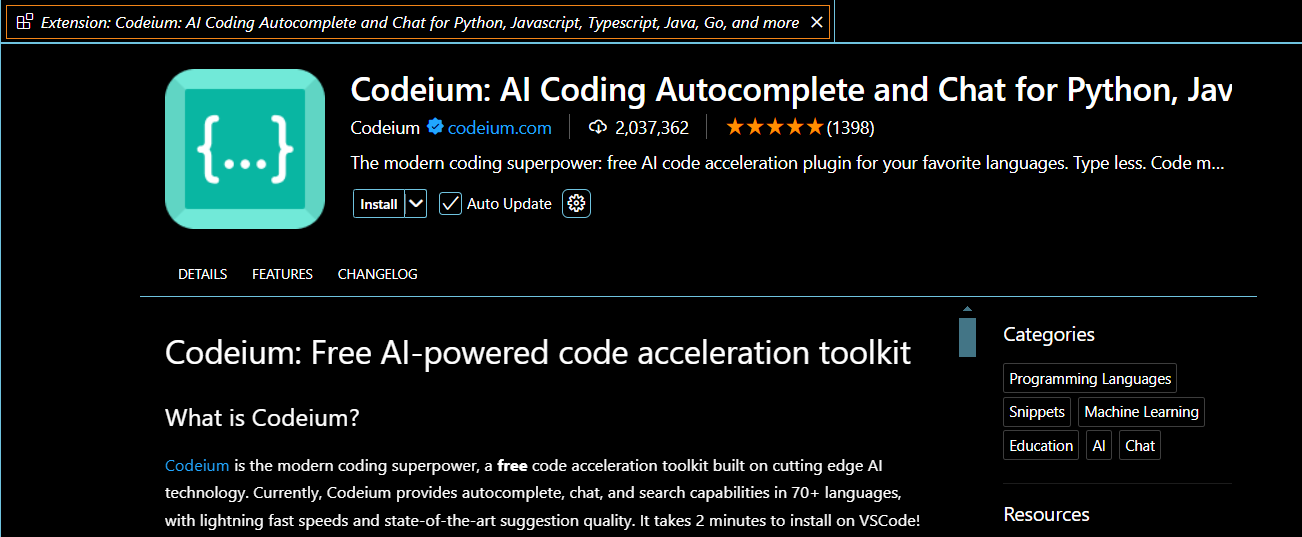
5. 進入 VSCode 的擴充頁面頁面,按下 Install 按鈕。

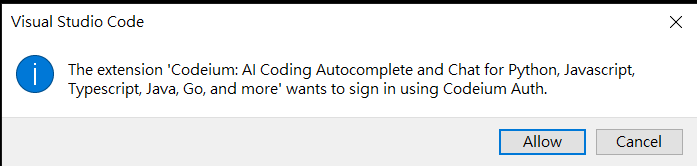
6. 詢問是否允許認證,按下 Allow。

7. 按下 Open 開啟 Codeium 網站。

8. 因為剛剛已經登入帳號,接著按下瀏覽器的開啟網站 (連結)。

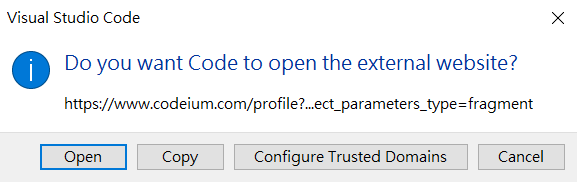
9. 最後再按下 Open,允許 Codeium 開啟此連結,就完成安裝。

參考資料
- Codeium 官方網站: Codeium · Free AI Code Completion & Chat
- 特定專案不使用擴充套件: VS Code disable certain extensions for a specific subdirectory of a workspace - Stack Overflow
- Reddit 一則原始碼被上傳至遠端伺服器的相關討論:I accidentally leaked my company source code : r/cscareerquestionsEU,使用前請留意 Codeium, GitHub Copliot 和其它 AI 助理的資料使用策略。
